使用 Github Actions 自动部署Hexo博客
前置说明
当博客文章的越来越多时,使用hexo g生成需要的时间也越来越长。电脑性能差的话要更长时间、我们等的也要更久。此时我们就需要一个能够只推送hexo源文件、能够自动将Hexo源文件编译成静态文件来达到自动部署。
介绍
GitHub Actions 是 GitHub 的持续集成服务,于2018年10月推出。
使用
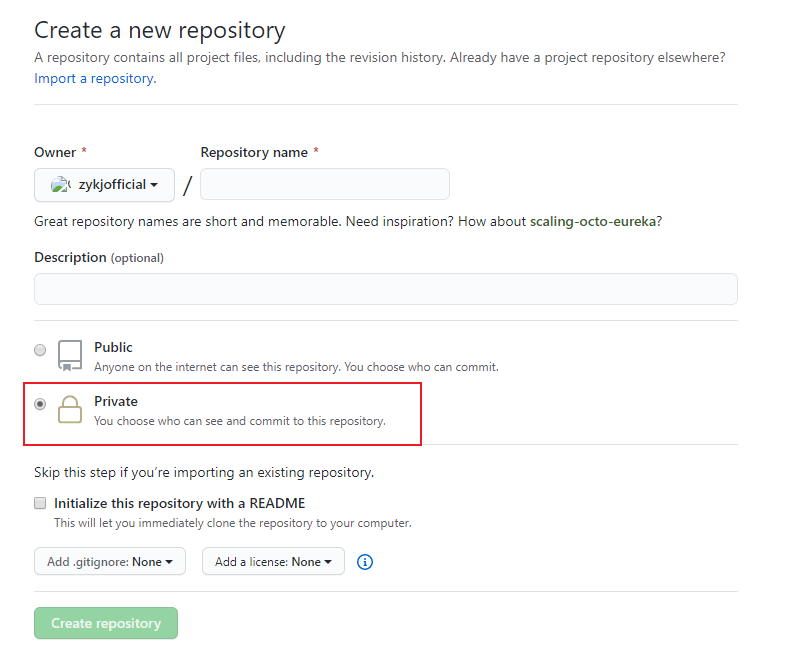
创建仓库
我们需要一个私有仓库用来存放Hexo的源文件、用来执行Action
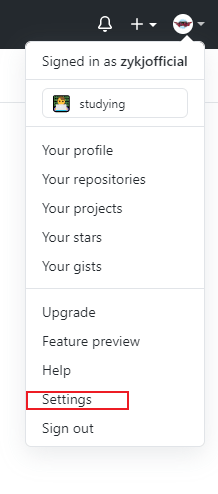
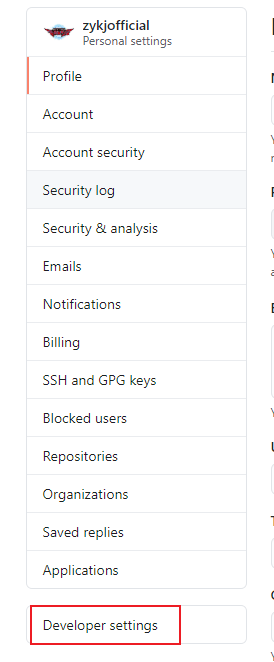
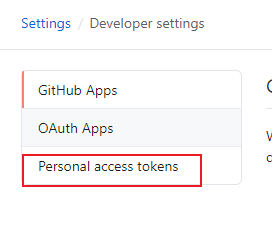
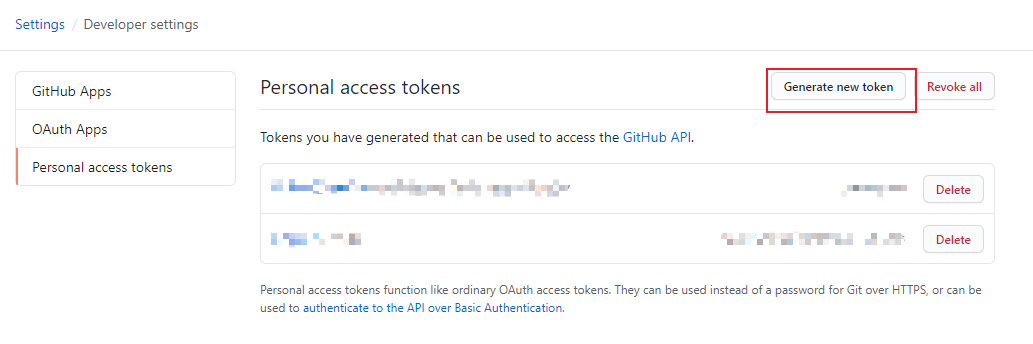
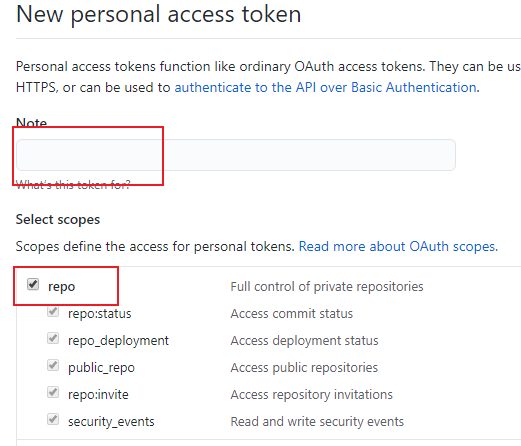
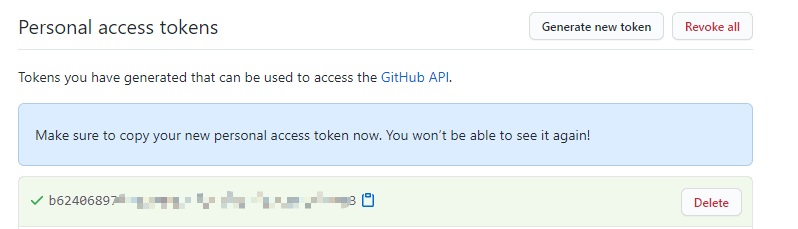
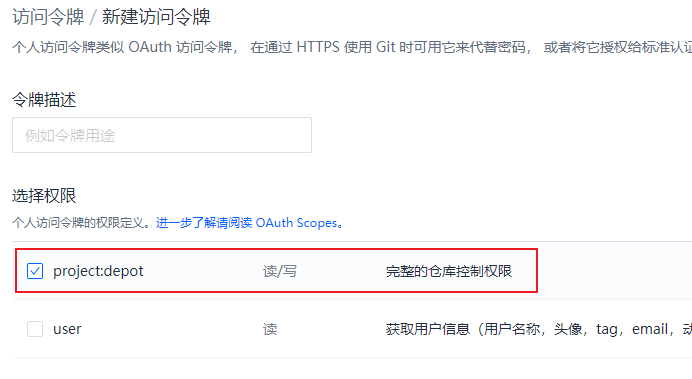
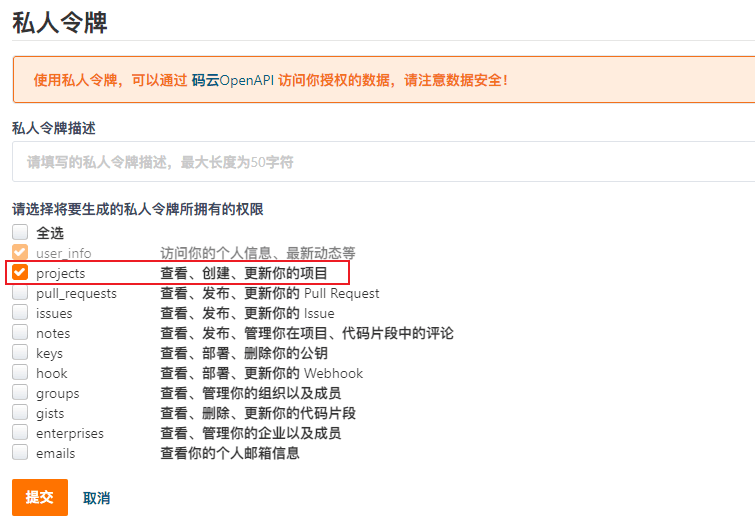
生成Token
为确保 hexo d 有足够的访问权限、我们需要创建token
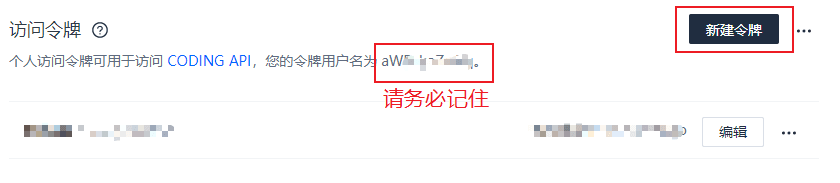
因为我需要同时部署到 Github 、Coding和Gitee上、就需要生成三个token(你可以选择你需要的来创建)
编辑 _config.yml
我这里使用的是 hexo-deployer-git 插件,你也可以参考 CCKNBC大佬的配置
编辑根目录下的 _config.yml 找到 编辑
针对Github、Coding和Gitee、填入相应的token
1 | deploy: |
例如我的:
配置Github Action
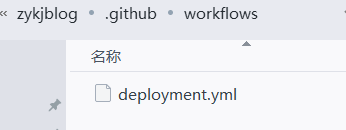
在博客根目录新建 .github 文件夹、然后在里面再新建一个 workflows 文件夹
在里面新建一个 yml 格式的文件,名字随便起
里面写 Github Actions 的配置内容:
当然下面的部分内容需要根据自己配置如:
branches分支:如果你的仓库分支是master就写master,main就写main你的用户名:换成你的github用户名 例如我的:zykjofficial你的邮箱:换成你github绑定的邮箱xxx@xxx.com博客静态文件仓库地址:换成你github仓库、github.io结尾的仓库。例如我的:https://github.com/zykjofficial/zykjofficial.github.io.git
1 | name: 自动部署 |
这下面是我的配置、仅供参考(如果和我的配置不一样请不要复制):
Gulp 博客压缩
https://demo.jerryc.me/posts/4073eda/#Gulp%E5%A3%93%E7%B8%AE链接失效Gitee 自动部署 https://github.com/yanglbme/gitee-pages-action (目前Gitee需要实名认证才能使用Gitee Pages,所以我不使用了)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83name: 自动部署
on:
push:
branches:
- master
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: 安装 Hexo 和 Gulp
run: |
npm install hexo-cli -g
npm install gulp-cli -g
- name: 缓存依赖
uses: actions/cache@v2.1.1
id: cache-dependencies
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
export TZ='Asia/Shanghai'
npm install --save
- name: 生成静态文件并压缩
run: |
hexo clean
hexo bangumi -u
hexo generate
gulp
- name: 部署
run: |
git config --global user.name "zykjofficial"
git config --global user.email "xx@xxx"
git clone https://github.com/zykjofficial/zykjofficial.github.io.git .deploy_git
hexo deploy
# - name: 同步到 Gitee
# uses: wearerequired/git-mirror-action@master
# env:
# # 注意在 Settings->Secrets 配置 GITEE_RSA_PRIVATE_KEY
# SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
# with:
# # 注意替换为你的 GitHub 源仓库地址
# source-repo: "git@github.com:zykjofficial/zykjofficial.github.io.git"
# # 注意替换为你的 Gitee 目标仓库地址
# destination-repo: "git@gitee.com:zykjofficial/zykjofficial.git"
# - name: 构建 Gitee Pages
# uses: yanglbme/gitee-pages-action@master
# with:
# # 注意替换为你的 Gitee 用户名
# gitee-username: zykjofficial
# # 注意在 Settings->Secrets 配置 GITEE_PASSWORD
# gitee-password: ${{ secrets.GITEE_PASSWORD }}
# # 注意替换为你的 Gitee 仓库
# gitee-repo: zykjofficial/zykjofficial
- name: 刷新缓存
run: |
curl https://purge.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/css/*.*
curl https://purge.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/js/*.*
curl https://purge.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/img/*.*
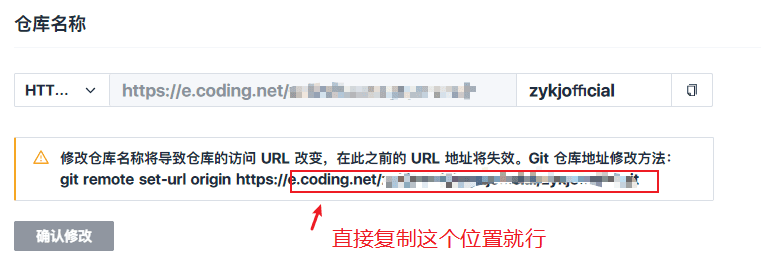
推送仓库
如果主题目录下有 .git 文件夹(隐藏文件夹) 、部署可能会失败、需要采取以下三种方法之一:
方法1:(不推荐)直接将
themes\butterfly\.git文件夹删除,博主就是这样做的、或者将.git 文件夹移动到其他地方、自动部署完成之后再移动回来方法2:重新设置远程仓库地址和分支
1
2
3
4
5
6git remote rm origin
git remote add origin [url] #url为新的存放源码的github仓库
git checkout -b master # master 这里记得修改成你仓库的分支
git add .
git commit -m "github action update"
git push origin master # master 这里记得修改成你仓库的分支方法3:submodule 高级操作 Flex大佬的方法
1
git submodule add 主题GitHub仓库地址 themes/主题文件夹名
用
submodule会直接从主题 GitHub 仓库获取主题文件,所以如果有魔改就不会生效(也可以 Fork 主题仓库再魔改,然后 submodule add 你Fork的地址)
然后在博客根目录下创建.gitignore文件、用来忽略上传文件
如 node_modules .deploy_git public/ 这些大文件可以不用上传
1 | .DS_Store |
最后在博客根目录下执行(都是git命令啦、不会去学习一下 Git的安装与使用)
你的仓库地址.git: 你创建的私有仓库地址。
master: 如果是 main 分支记得修改一下。
1 | git init |
1 | git add . |
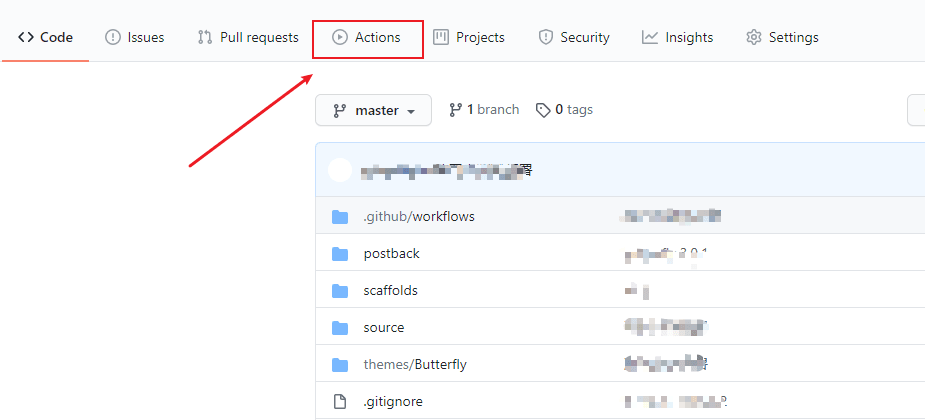
提交完成之后、进入你的私有仓库、点击Action
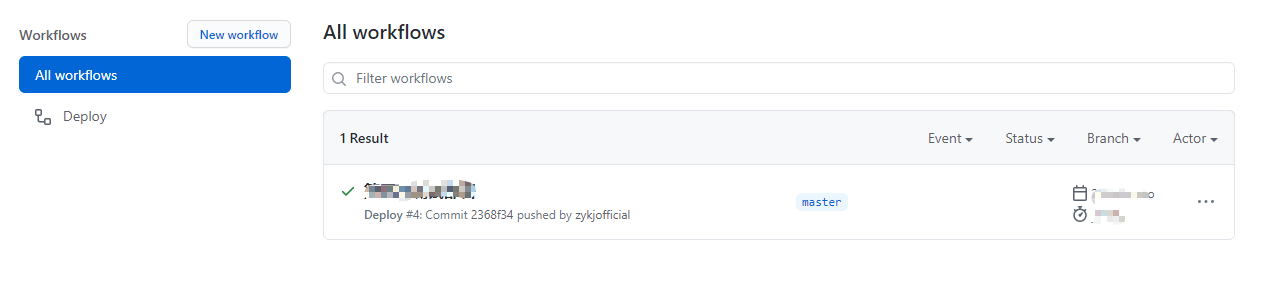
进入之后点击提交信息再次进入查看
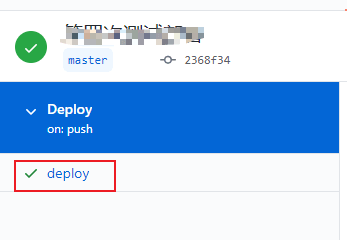
点击deploy就可以查看状态了
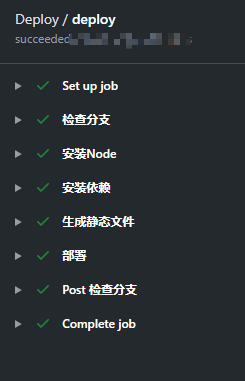
都打上了绿勾就说明部署成功了
结语
到这里、你已经成功完成了自动部署、是不是很简单呢!
参考: